HTML-pedia
Веб-строительство
Сообщество
Веб-потребителей
Навигация
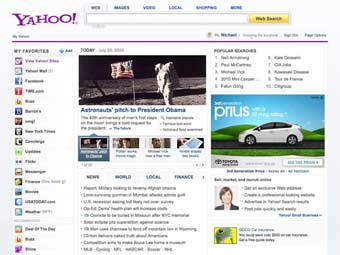
Yahoo! обновила дизайн своего поисковика

Новый внешний вид главной страницы Yahoo!
Компания Yahoo! обновила дизайн своего поискового портала. Основное отличие от предыдущей версии заключается в том, что теперь пользователи могут настраивать внешний вид главной страницы при помощи различных виджетов, отмечает TechCrunch. Часть приложений создала сама Yahoo! Помимо этого пользователи могут использовать виджеты от сторонних разработчиков.
В скором времени некоторые изменения коснутся поиска. Пользователи смогут сортировать результаты, которые выдает Yahoo! на запросы. К примеру, можно будет искать только видео или только ролики, выложенные на сайте YouTube.
Руководство компании планировало провести редизайн еще в прошлом году, однако позже его перенесли на лето. Предполагается, что новый внешний вид портала позволит Yahoo! привлечь новых пользователей, а также рекламодателей. В настоящее время главную страницу портала посещают 330 миллионов уникальных пользователей ежемесячно.
В феврале текущего года новый президент и исполнительный директор Yahoo! Кэрол Бартц (Carol Bartz) объявила о начале реструктуризации, в рамках которой планировалось вдвое сократить количество региональных отделений компании, а также провести ряд перестановок в руководстве.
В июле Yahoo! закрыла несколько своих сервисов. В их числе оказались блогерская социальная сеть Yahoo! 360 и видеосервис Maven Networks. Помимо этого началась работа над новыми проектами. В частности, Yahoo! запустила электронную записную книжку Search Pad.
В июне к Yahoo! присоединился новый финансовый директор Тим Морзе (Tim Morse). Предполагается, что он поможет Кэрол Бартц увеличить капитализацию компании, которая существенно снизилась в 2008 году. Во многом на это повлияла сорвавшаяся сделка с корпорацией Microsoft, планировавшей купить Yahoo! за 40 миллиардов долларов.
Недавно самая посещаемая веб-страница в мире стала доступна на русском языке, то есть появилась Yahoo по-русски, где есть все те инструменты, что и на англоязычной странице, включая поисковую систему Yahoo!.
При использовании материалов «HTML-pedia» ссылка на сайт html-pedia обязательна.
© 2009 «html-pedia»